Features
This theme utilizes the latest features of the fast and slick Warp theme framework. It comes with a broad range of layout and module variations as well as a neat typography to style your content. Read on to learn more about this theme and its features:
- Available for Joomla and WordPress
- 8 style variations available
- 5 different wrapper styles
- Choose from 8 colors, 9 backgrounds and 15 fonts
- 3 module styles combinable with 4 badges and 6 icons
- Additional iconsets
- Custom widgetkit styles for gallery and slideshow
- Smooth CSS parallax scroll effect for your teaser pictures
- Flexible template and column widths
- All Warp framework features are available
Theme Styles
We provide different style variations of the default theme. In addition to these styles we added several other style settings like colors and fonts. Combining the different style options allows you to create your own unique theme design.

Theme Profiles
We created some nice theme profiles using the different styles, colors and fonts, you can choose from in the theme administration. You can create your own profiles and even assign them to different menu items. Click on one of the profile images to load it.
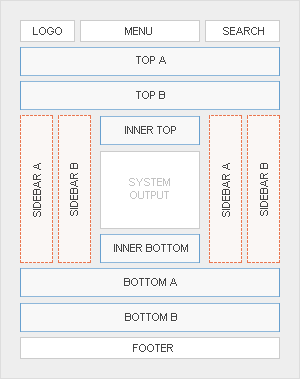
Theme Layout
This theme comes with the default Warp6 module layout. The blue module positions allow to choose a module layout which defines the module alignment and proportions: equal, double or stack. You can easily add your own module layouts. The two available sidebars, highlighted in red, can be switched to the left or right side and their widths can easily be set in the theme administration. For modules in the blue and red positions you can choose different module styles. Take a look at the module variations page to get an overview.



Special Features
Parallax Scroll Effect
Tasty comes with a cool scroll effect, that we built in for you to use in your header or horizontally centered module positions. To enhance your pictures with this nifty effect, simply create a div with the classes box-parallax and parallax containing your background image.
This is the code that we used in our example above:
<div class="box-parallax size-auto parallax" style="height: 360px; background-image: url(images/yootheme/parallax_demo.jpg)"> <div> <h1>Parallax Scroll</h1> <h2 style="margin-top: -10px">Enhance your website with this cool effect!</h2> </div> </div>
Custom Widgetkit Styles
We created custom styles for our Widgetkit Gallery and Slideshow. To apply the styles, follow these steps:
Gallery
- Download and unzip the bonus style package for Widgetkit available in the download section.
- Copy the gallery/styles/tasty folder.
- Joomla: Paste it to meadia/widgetkit/widgets/gallery/styles
WordPress: Paste it to wp-content/plugins/widgetkit/widgets/gallery&styles - Now you can select the “Tasty” style in the settings of your Widgetkit Gallery.
Slideshow
- Download and unzip the bonus styles package for Widgetkit available in the download section.
- Copy the slideshow/styles/tasty folder
- Joomla: Paste it to media/widgetkit/widgets/slideshow/styles
WordPress: Paste it to wp-content/plugins/widgetkit/widgets/slideshow/styles - Now you can select the “Tasty” style in the settings of your Widgetkit Slideshow.
Additional Icons
We have also added additional icons, which are part of our editable Adobe Fireworks Image Source Files.
Social Icons
As a little extra the Tasty theme offers a set of social icons. They are easy to add to your content and are part of our editable Abobe Fireworks Image Source Files.
To create social icons like in our demo you can use the following code:
<ul class="social-icons"> <li class="twitter"> <a title="Twitter" href="http://www.twitter.com/yootheme"></a> </li> <li class="facebook"> <a title="Facebook" target="_blank" href="http://www.facebook.com"></a> </li> <li class="rss"> <a title="RSS" href="http://www.yootheme.com/rss"></a> </li> <li class="googleplus"> <a title="Google Plus" href="https://plus.google.com"></a> </li> </ul>
Possible class names are twitter, facebook, rss and googleplus.







